Animation is created by blending a series of images together in extremely quick succession, relying on the persistence of human vision to blend these images together naturally and create the illusion of movement and animation.
The principle behind animation is combining these still images together and playing them in rapid succession to create the illusion of animation and relying on the persistence of vision to blend these images together in a sequence. The sequence is played extremely quickly, with short gaps between each image. The shorter the gap the smoother the animation feels. For example, if 30 frames are played per second (30FPS) then the animation will seem incredibly smooth as the persistence of vision will blur these images in to one smooth motion.
Longer gaps between images will slow the animation down and make it feel much less fluid and animated.

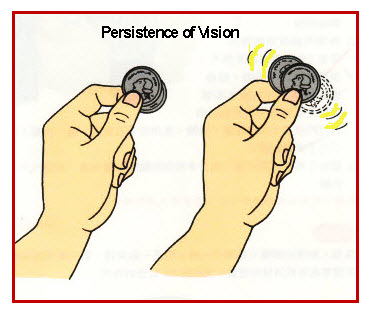
This image shows the persistence of vision. The hand moving the coin shows the current position of the coin, and the persistence of vision with the coin a fraction of a second ago in a different position. This is the persistence of vision, with the coin's previous position persisting for a fraction of a second.

This image shows another example of persistence of vision. As the colours move the image of these colours displays both the current position and the position a fraction of a second ago, creating the persistence of vision and displaying each of the colours in constant motion.
.GIF)








.jpg)